목차
목차
목차
목차
이런 모양의 도형들을 어떻게 그리시나요?
저는 그냥 Line 명령어를 사용해서 여러 번 마우스를 휙휙 하고 그어줍니다.
그러다보면 깔끔하게 한붓그리기로 그리지 못하고 선이 여러 번 겹치게 되는데요
이게 정리가 안될 수 있습니다. 겹치는 선을 정리해주는 OVERKILL 명령어에 대해서 알아보겠습니다.

1. OVERKILL 명령어
같은곳에서 여러 번 작업되는 선은 가만히 있으면 겹쳐보임으로 문제가 없습니다.
문서 수정하는 중간에 MOVE나 COPY등을 사용하게 되면, 삐져나온 선으로 남아 있기도 쉽고
지웠다고 생각했는데 남아 있는 경우도 있더라고요.(미묘하게 두꺼워 보기는 하지만 거의 구별 안되죠)
그래서 정리를 해줄 수 있는 명령어인 OVERKILL이 있습니다.

2. OVERKILL의 기능
중복되거나 겹치는 선, 호 및 폴리선을 제거합니다. 또한, 부분적으로 겹치거나 연속되는 선, 호 및 폴리곤을 결합합니다.
아래는 OVERKILL 명령어를 사용해서 정리할 수 있는 것들 입니다.
- 복사해서 붙여넣을때 그자리 그대로 놔진 객체
- 원위에 그려진 호
- 선 위에 그대로 그려진 짧은선 선
- 겹처있는 선, 호, 세그먼트
3. OVERKILL 사용하기
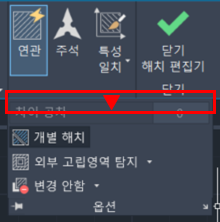
① 명령어 입력하기 : OVERKILL을 입력합니다.

② 객체를 선택합니다 : 객체를 선택하면 몇개를 찾았는지 인식합니다.

③ 객체를 전부 선택했으면 "Enter" 키를 눌러서 실행한다.
실행하면 중복 객체삭제 상자가 출력됩니다.
원래 완벽하게 겹치는 개체만 잡도록 설정되어 있습니다.
여기서 약간 틈있는 부분을 더 잡거나 색상이나 두께가 달라도 같은 선으로 인식하게 할 수 있습니다.

④ 확인을 누르고 실행한다.

이제 그림은 변하지 않았지만 중복된 선들은 모두 변경되었습니다.
오류를 막기 위해 문서를 만드는 종종 한번씩 정리해야 합니다.
'참고할 것들' 카테고리의 다른 글
| AUTO CAD 파일을 가볍게 해주는 PURGE(소거) 명령(용량 줄이기, 파일 정리) (0) | 2023.03.22 |
|---|---|
| 카카오톡 모바일에서 PC 카톡 끄기(원격 로그아웃하기) (0) | 2023.03.19 |
| 카카오톡 멀티 프로필 기능으로 추가 프로필 만들기와 사용하기 (0) | 2023.03.11 |
| AUTO CAD 도면에 레이어를 관리하자(레이어 편집과 인쇄 가능 설정) (0) | 2023.03.09 |
| AUTO CAD 개체를 합치고 관리하는 블록 기능 / 블록 해제하기(Block, Insert, Explode) (0) | 2023.03.04 |